
Build Faster, Go Further
When we publish or unpublish content to a website, we typically want our website to update its contents automatically by rebuilding them. In this post, we will be going over Nimvio's webhooks feature, which allows us to automate the content rebuilding or deployment process. The way is Nimvio will send HTTP post requests after a user publishes or unpublish content in Nimvio. The request will be received by any deployment platform your website uses to trigger a new build. Once updated, your website will automatically reflect the changes.
Now the question is how to set up this helpful feature? Actually, the webhook is fairly straightforward to set up, though it does require some configurations within Nimvio and some others within your deployment platform. In this post, we will show you the way by using Amplify, Vercel, and Netlify as our deployment platform for an example.
Generate Webhook URL
First off, we need to generate our webhook URL that will be used as the target for Nimvio to send the HTTP request. Be noted that in Nimvio, each project has its own webhook settings, so you will need to select the same project within your deployment platform as in Nimvio's
Using Netlify
Follow these steps to generate a webhook URL using Netlify:
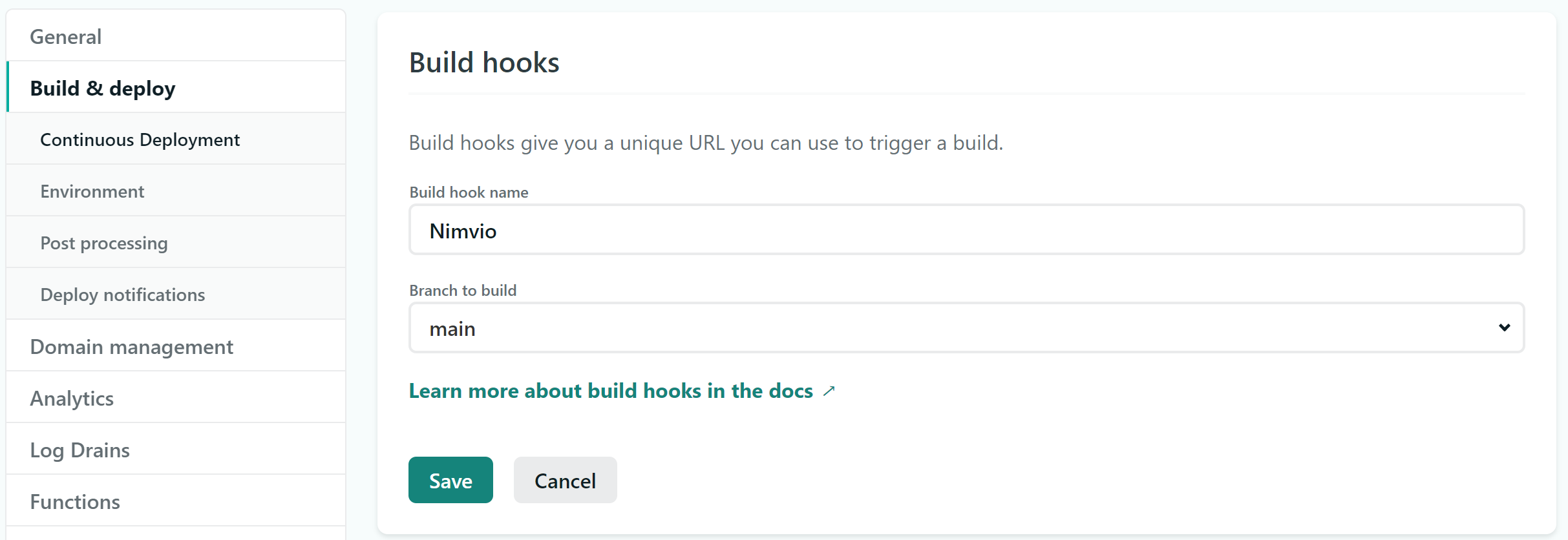
- Go to Settings > Build & deploy.
- Scroll down to Build hooks and enter the hook's name, as well as the branch to build.

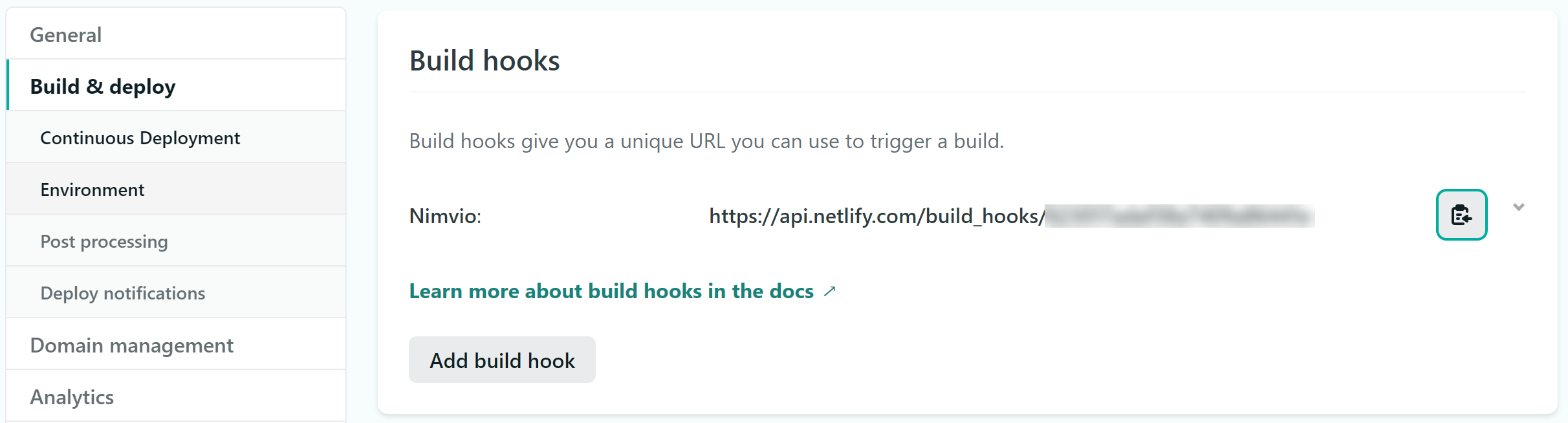
- Click on the Save button, and it will give us a URL endpoint.

Using Amplify
Follow these steps to generate a webhook URL using Amplify:
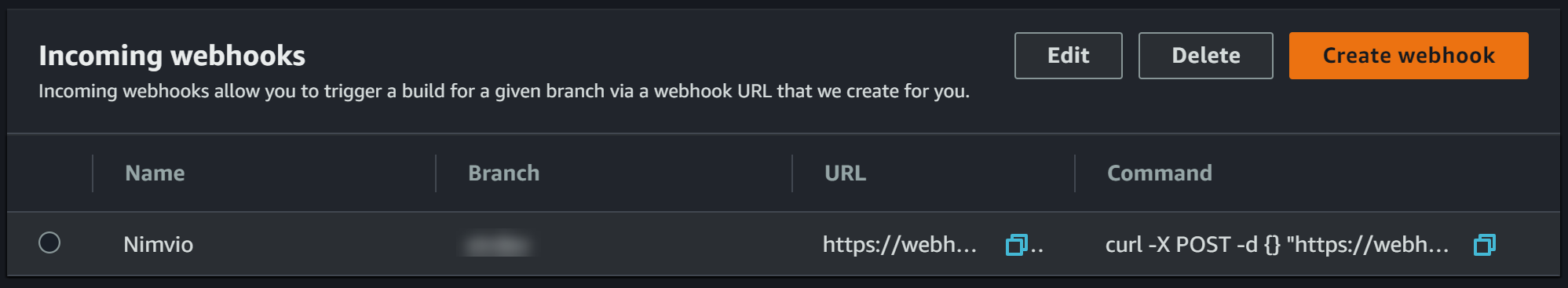
- Go to Build Settings.
- Scroll down to Incoming Webhooks and click the Create webhook button. From there, just enter the name of the hook, as well as the branch to build.

- Click on the Save button, and it will give us a URL endpoint.

Using Vercel
Follow these steps to generate a webhook URL using Vercel:
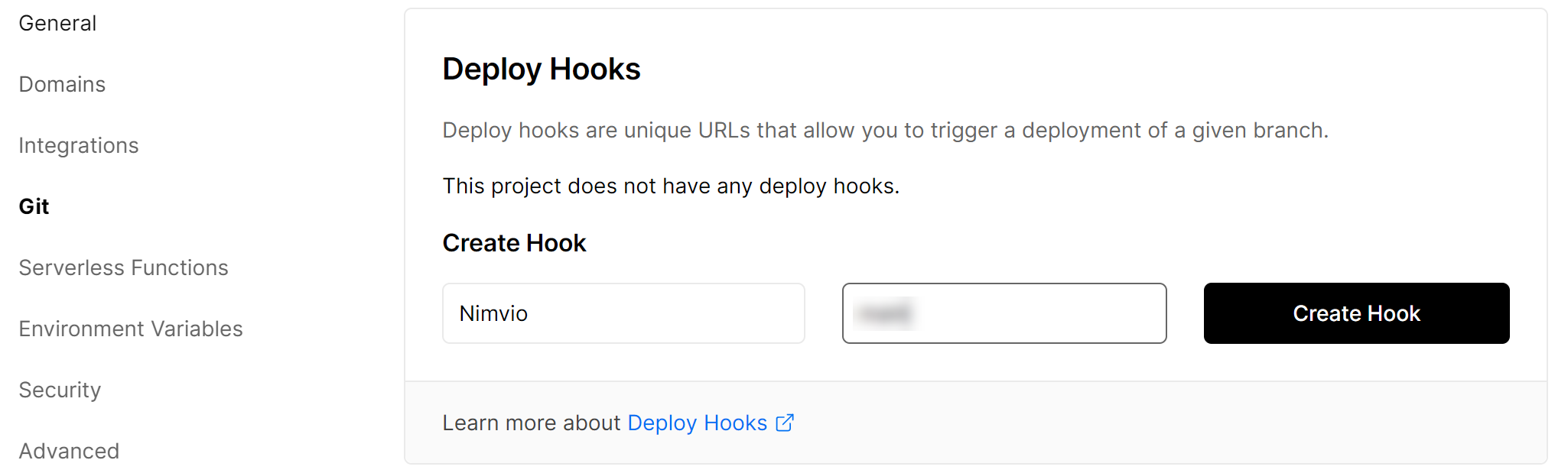
- Go to Settings > Git.
- Scroll down to Deploy Hooks and enter the hook's name and the branch to build.

- Click the Create Hook button, and it will give as a URL endpoint.

Register the Webhook to Nimvio
After having a webhook URL, you need to register it to Nimvio. To do so, you can just follow these simple steps.
- Once you're logged in, select the project to register the webhook. It should be the same project as the generated webhook URL in your deployment platform.
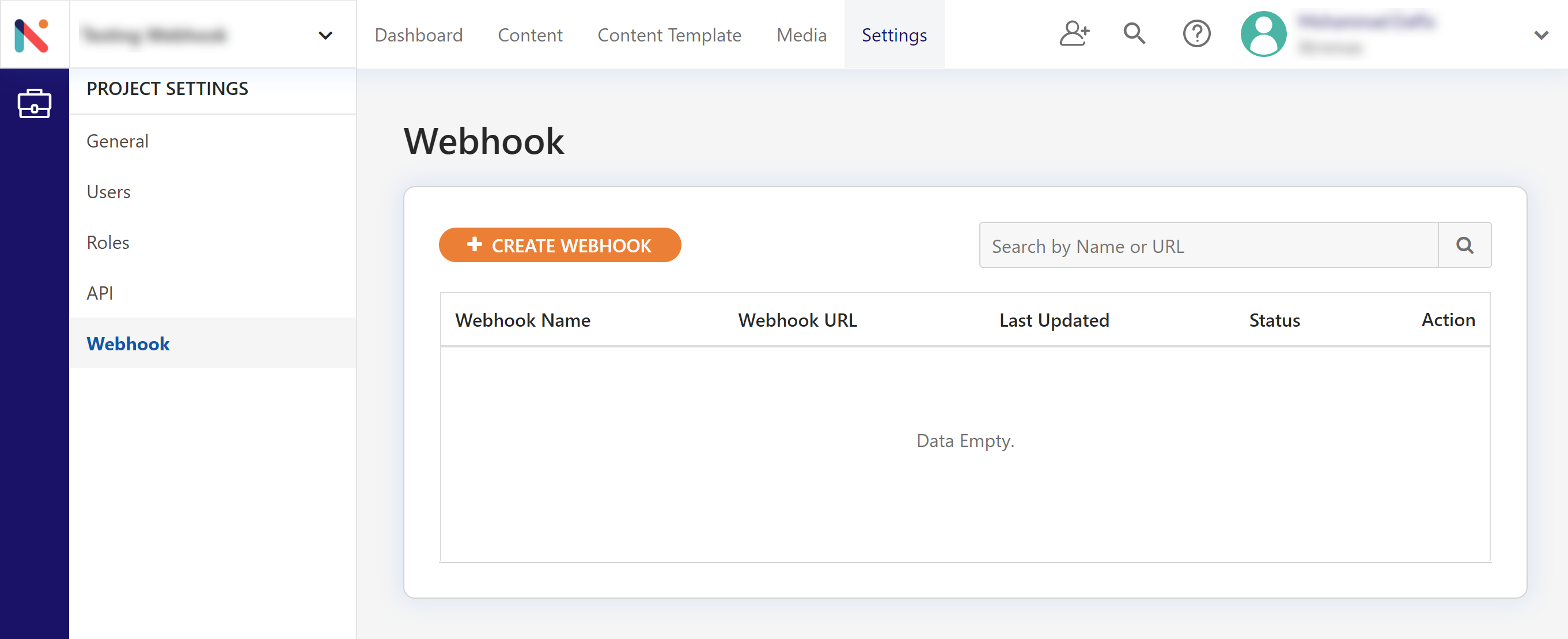
- In the selected project, go to Settings > Webhook.

- Click on the Create Webhook button and fill in the Webhook Name to help you associate the webhook with. Also, fill the URL with a previously generated webhook URL from your deployment platform, and choose what types of events will call your new build hook based on your needs.

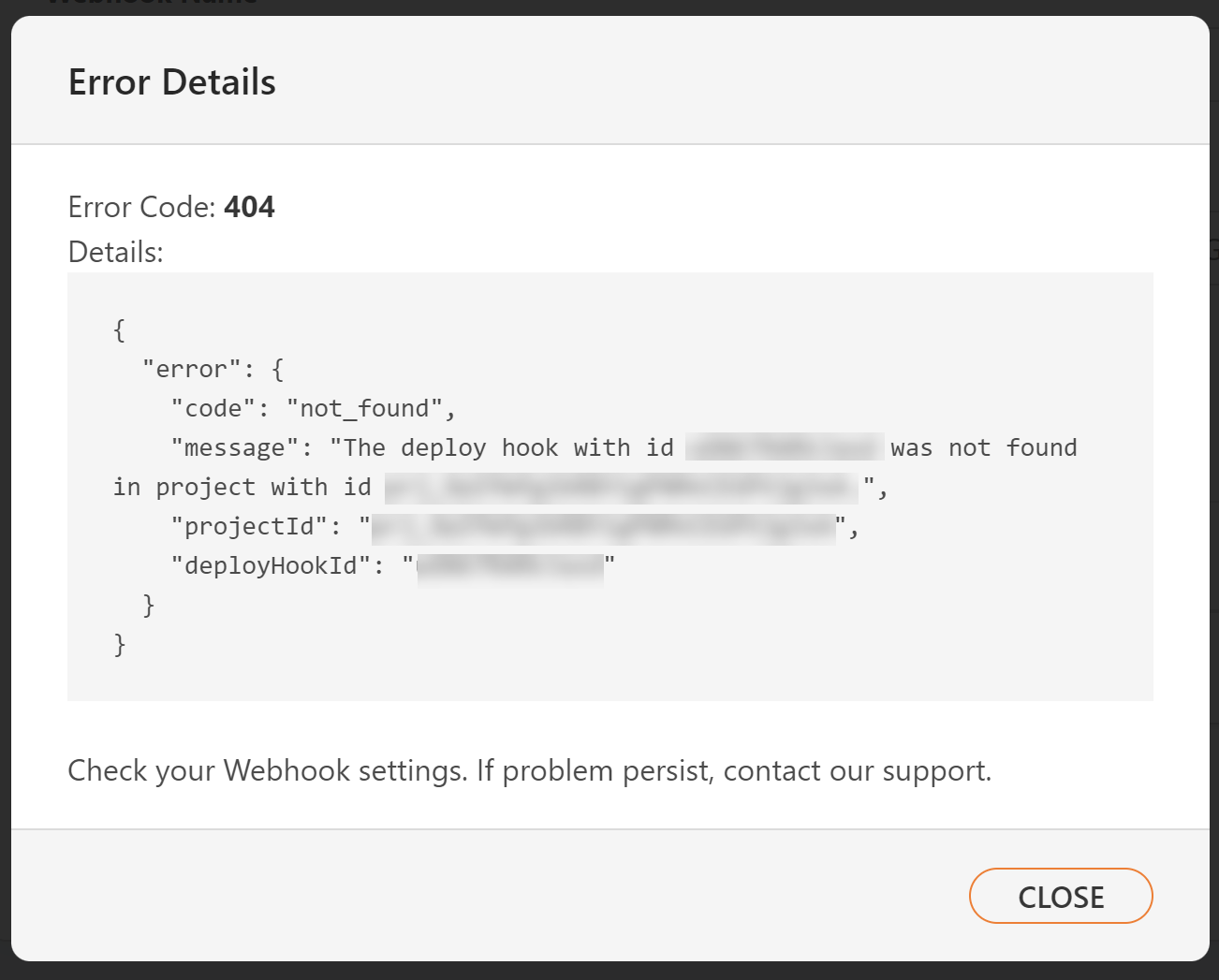
- If you want to make sure that the Webhook URL is correct and working properly, you can click the Test Connection button, and Nimvio will send an HTTP request to the inputted Webhook URL. If the Webhook URL is working, it will trigger new builds in your deployment platform, as you can check on its dashboard. Else, it will show an error telling you what's wrong with the Webhook URL based on the received response. Below is an example.

- After you are sure about the webhook settings, you can just go ahead and click the Submit button to submit the webhook. Then you will see the submitted webhook in the Webhook listing.

Final Results
Now, each time you publish or unpublish content in Nimvio, you'll see a new build happening within the deployment platform dashboard, pulling in your content and publishing it to your website automatically!
This is how Nimvio streamlines the content deployment process so that it can save your time to focus on your primary tasks and more important matters. If you are not using Nimvio, you can use it today to make this easiness happens. Please visit us at nimvio.com.
